Hierarchical layout systems

This part describes the layout render engine of the Xsdot application server and how to create and combine layouts.
The Xsdot application server is a hierarchical and services based web server which means that you can endlessly place items/services into other items. The parent item controls how its child items are laid-out or displayed.
Controlling the layout and order of the child items is done with the ‘Child presentation’ and ‘Child order’ property functions. These functions are also partly available directly in the item's right mouse menu options.
Child presentation / Show children as
Children can be presented in the following ways,
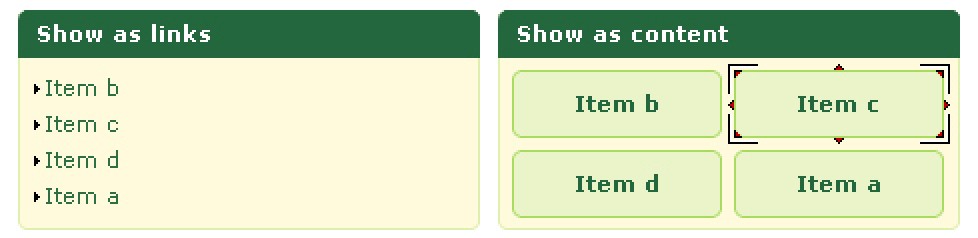
Show children as content
The children are presented as the content that they produce.
Show children as links
The children are presented as links.
Hidden
The children are hidden by the parent item.

Layout systems
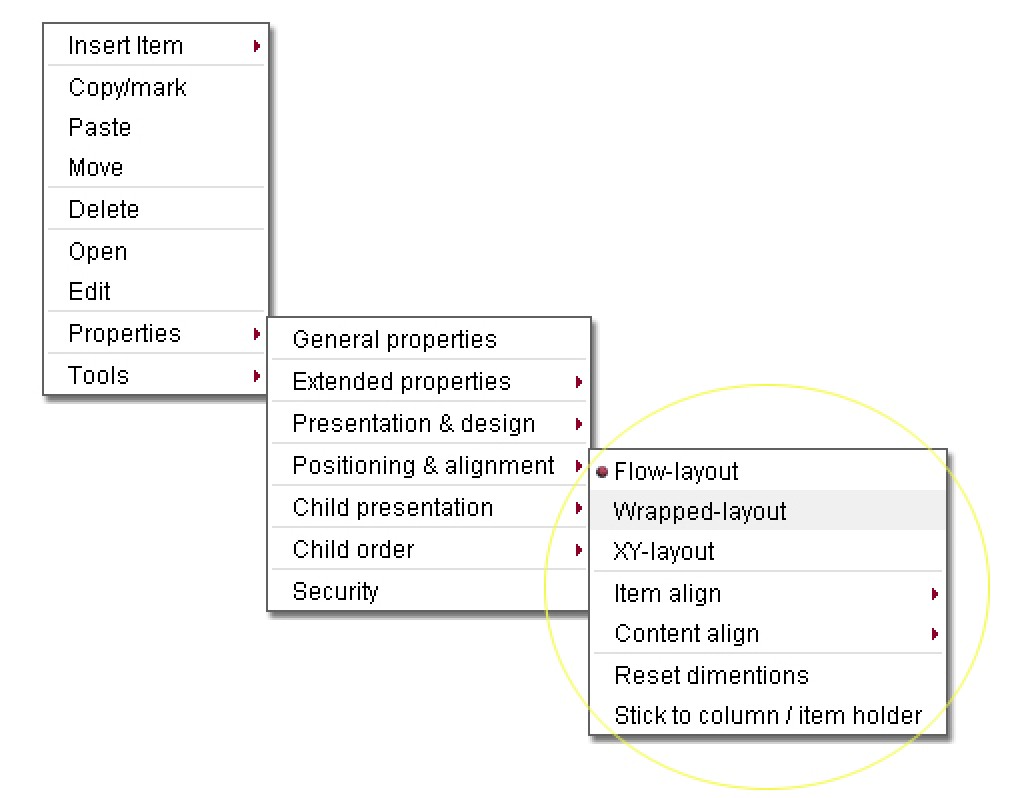
The Xsdot application server implements three layout systems that can be combined hierarchically. The layout systems can be selected in the ‘Item positioning’ property page using the ‘Positioning’ option. The layout modes are also directly selectable in the item's menu.
Flow layout
This is the most used layout system, it behaves like a table in the containing parent item.

The alignment of the flow-layout items depends on the parents ‘Child presentation & alignment’ properties. These options are also partly available in the item’s right mouse menu.
The following options are available,
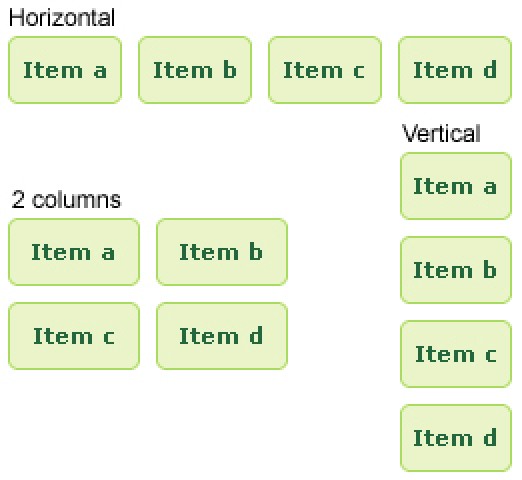
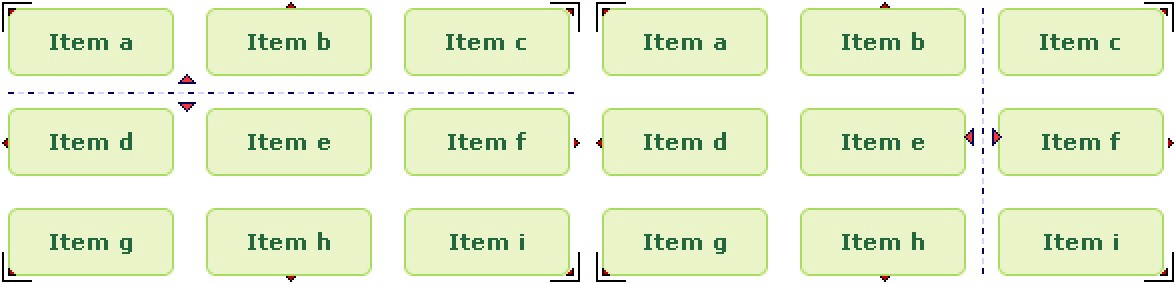
Align children vertical
Places the child items vertically in the parent item.
Align children horizontal
Places the child items horizontal in the parent item.
Align children in n columns
Places the child items horizontal and vertical in the parent item in n columns.
Row and column sizes
Row and column sizes can be changed directly in the page by using the content rulers (drag and drop). The row and column sizes can also be changed in the ‘Child presentation & alignment’ property page using the ‘Column widths’ and ‘Row heights’ options. The column widhts can be entered in pixels or percentages of its containing item. Use ‘;’ as column or row delimiters.

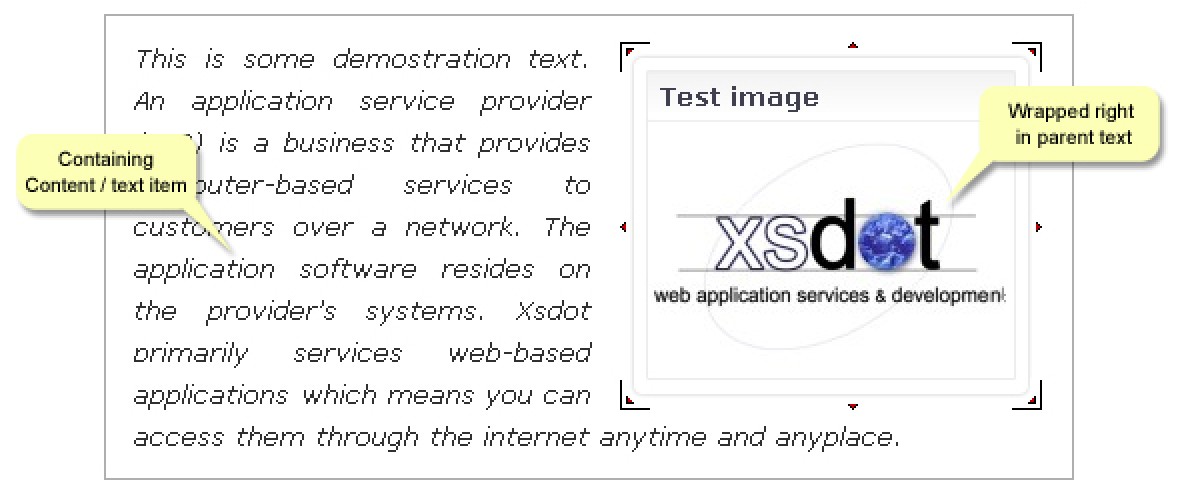
Wrapped layout
There are two wrapped layout versions available depending on the age of your application. Applications that have been implemented after 1 jan 2009 use version 2, older applications use version 1.
The wrapped layouts are used to place items ‘wrapped’ into a text or content service item.

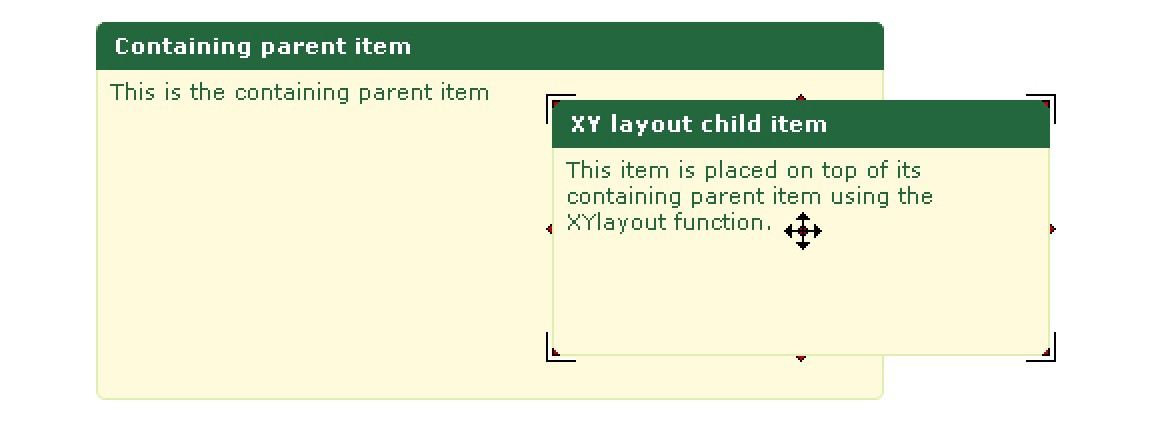
XY layout - DEPRECATED
With the XY layout it is possible to place an item any where in its parent item by using XY pixel coordinates. The coordinates can be entered at the item’s ‘Item positioning & alignment’ property page. The items that implement the XY layout system can also be dragged and dropped directly using the mouse in the page. XY laid-out items contain a small icon at the center of the item which functions as a drag and drop point for the mouse. Depending on the interaction design of the item’s selected ‘Cell template’ the header of the item can also function as a drag and drop point for the mouse.

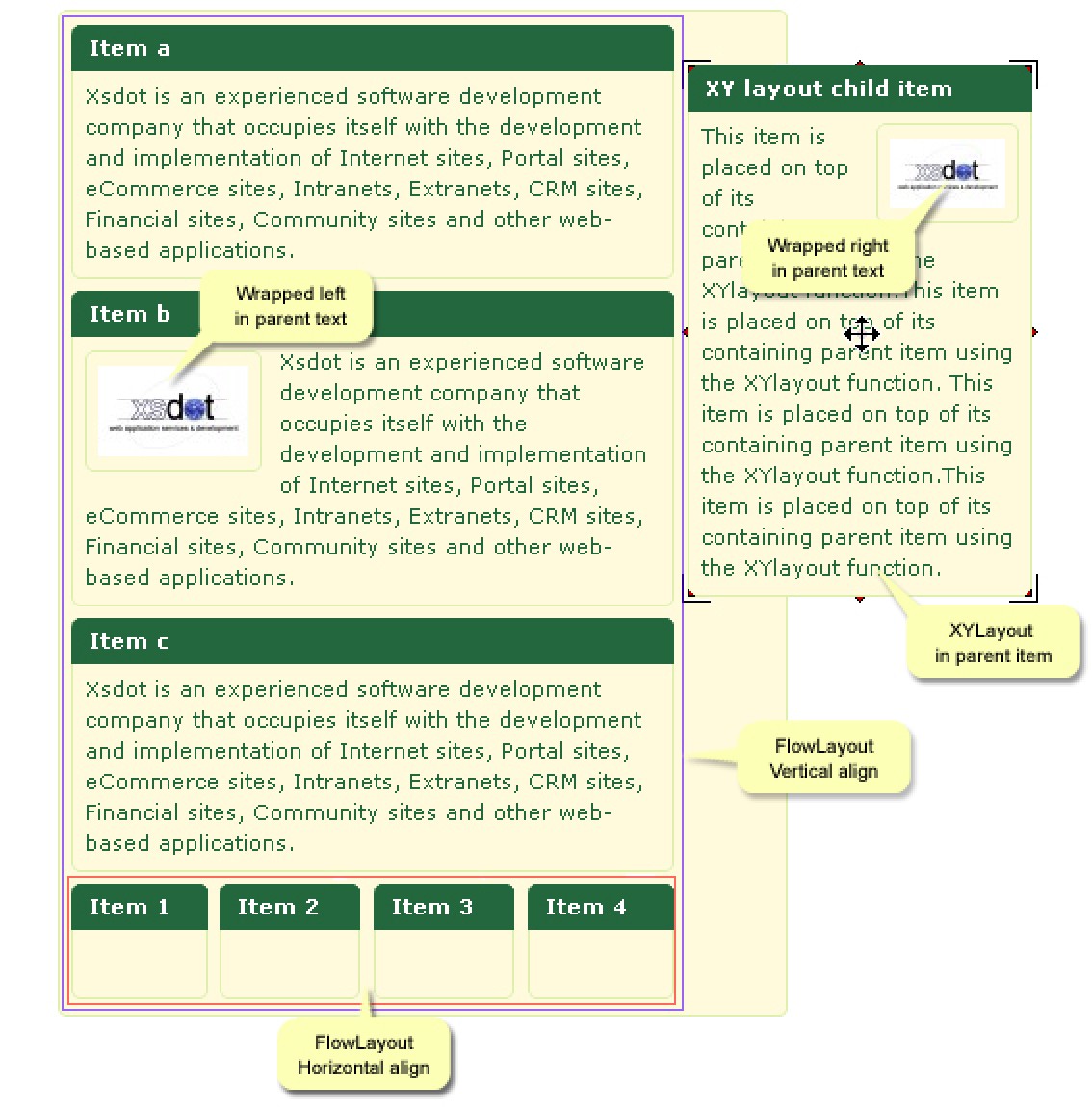
Combining layout systems
It is possible to combine the above given layout systems, below is an example of combining layouts,

Property settings in item menu
Positioning & alignment property settings are also available directly in the item menus.