Positioning and alignment

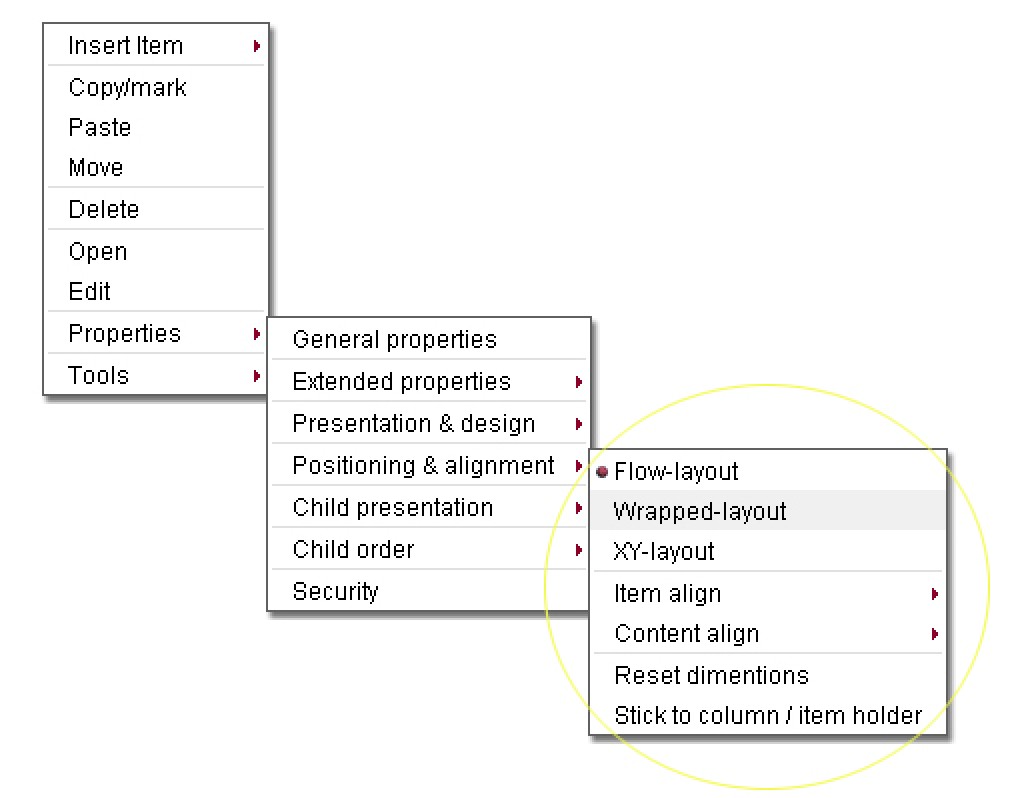
Each item can be aligned in its containing (parent) item depending on its 'Positioning' settings. Item alignments can be changed in the 'Item positioning & alignment' property settings or directly in the page by using the item right mouse button menu.

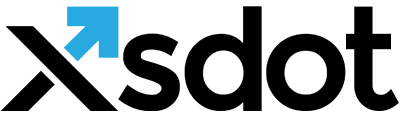
Content align
Controls the item’s content alignment. The 'Justify' option only works for textual content.
Cell / item align
Controls the item alignment in its containing (parent) item. Item alignment is also changeable by using the CTRL+CURSOR LEFT and CTRL+CURSOR RIGHT key combinations.
Item sizing
Each item has a dimension containing a width and a height definition
Width
The item’s width is maximized by default to fit in its parent item. Items can never exceed the with of its parent items.
Height
The item height is controlled by its contents by default, items can never get smaller then its content.
The item width and height can be changed at the ‘Item positioning & alignment’ at the ‘Cell dimensions’. The width can be either entered in pixels or percentages. The height can only be entered in pixels.
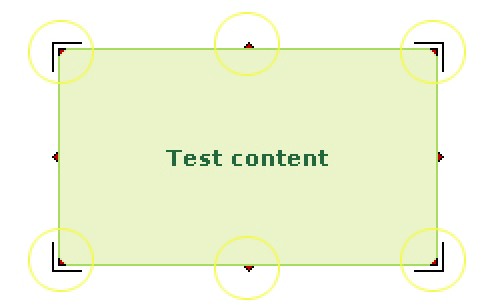
The width and the height of an item is also directly changeable in the editor page by using the resize icons.

Property settings in item menu
Positioning & alignment property settings are also available directly in the item menus.